

- Dynamic website examples github for free#
- Dynamic website examples github how to#
- Dynamic website examples github code#
You should now be ready to proceed with the rest of this tutorial.įair warning, getting everything set up and working correctly can sometimes be a PITA. If you wanted to go this route, go to an existing Github repository on your computer and enter the following terminal commands (don’t forget the last period in the second line):

Clone your new repository to your computer, either in your home directory (e.g., /Users/kmiyake/) or in a dedicated projects directory (e.g., /Users/kmiyake/projects/).If you don’t have a git client installed on your computer, follow these instructions.Create a new repository named, where username is your actual account username.If you haven’t done so already, sign up for a Github account.In this tutorial, we will be creating your personal Github website, which will be located at. The steps for each are similar, but with slight differences, as described on the Github website. There are two basic options for using Github Pages, you can create a repository specifically dedicated to your website, which is perfect for your personal website, or you can create a website attached to a project, which is useful as a public front-end for that project.

Dynamic website examples github how to#
Github has a bunch of resources for learning how to use git. If you are not familiar with using Github, you should start by familiarizing yourself enough to push, pull, branch, and commit.
Dynamic website examples github code#
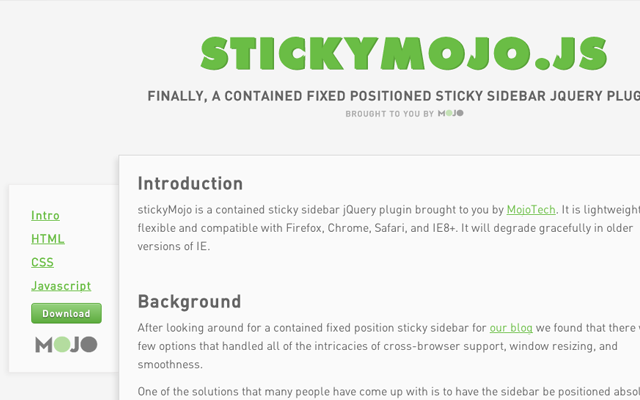
Because all of these sites use various open source licenses and are hosted on Github, you could even fork them to your own Github account, tweak the code (within the limitations of their licenses) and create your own site that would mimic the original’s styles. The official Github showcase lists a bunch of projects that utilize Github Pages to host project websites here are some screenshots of those sites.Īs you can see, pages built using Github Pages come in a variety of styles and can contain complex styles and scripts. Let’s start with some examples of what you can do with Github pages. It’s pretty simple to get started using Jekyll, even if you have no experience with HTML/CSS/Javascript, and this tutorial will walk you through the process of creating a website and blog using Jekyll that you can host on Github. If you’ve never heard of Jekyll, fear not.

Websites hosted on Github can be created using raw HTML/CSS/Javascript, using Github Flavored Markdown, or using the more powerful Jekyll framework. You can also create a Github repository specifically for hosting a website, such as a personal website or a website for your organization or team. This means that for each project you host on Github, you can create an accompanying website within that repository with information about the project.
Dynamic website examples github for free#
One of the neat features of Github is that it also provides a means for users to host static websites for free within any repository. The Digital Fellows have led numerous workshops on, and written posts describing how to use Github for collaboration and sharing.


 0 kommentar(er)
0 kommentar(er)
